GitHubでpull request作ってreviewしてもらってmergeする

開発中のコードをお友達に確認してもらいたいときGitHubのpull requestは便利。個人で開発してても追加した機能のまとまりごとにpull request作っておくと後から見たときわかりやすいからみんなにおすすめな機能。今回はpull requestの作成からreview、mergeするまでの流れを紹介。
Unity projectをGitで管理する方法はこちらの記事で紹介。今回はこの記事の続編みたいなもの。
Pull requestの機能
GitHubのpull requestはこのサルに聞いてください。クワマイより高等な生物です。
やりたいことをissueに書いておく
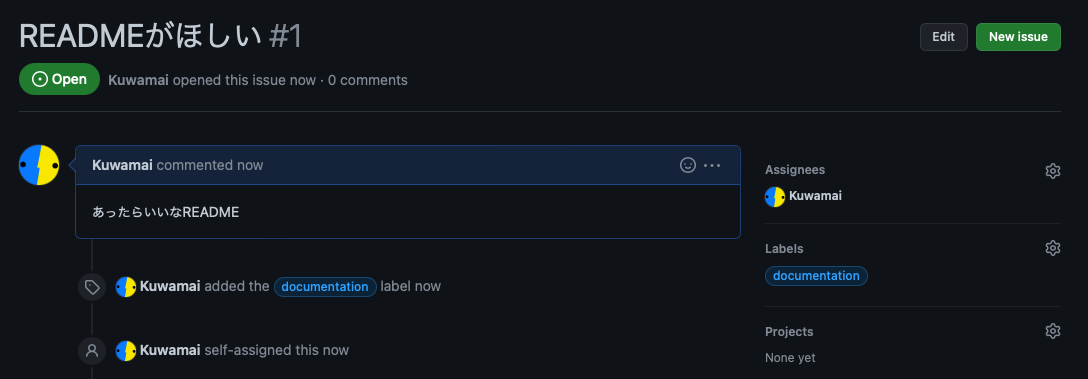
まめな人はファイルを編集する前にどんな編集をしたいかissueに書いておくのがおすすめ。実際に手を動かす前にissueにやることリストを書いたり開発で困ったことを書いて相談したりできる。今回はREADMEがほしいというたいへんシンプルなissueを作ってみた。

Issueを使ったタスク管理について詳しくはこちら。
Branchを作ってadd、commit、push
main branchからadd_readme branchを作成してcheckoutした。いきなりメインで使っているmain branchにcommitするとそのcommitにバグがあったりしたとき面倒なのでbranchを分けておく。このようになにか手を加える前にbranchを分けておくとmain branchは常にバグのない状態を保つことができる。
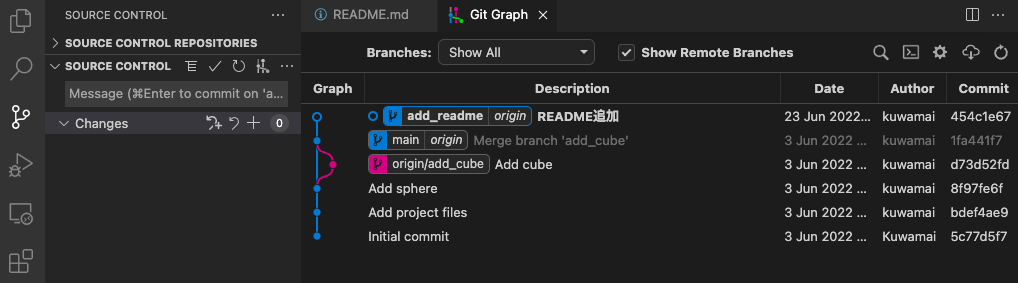
今回はREADMEを追加したのでchangesに表示されていることがわかる。またbranchの先頭はUncommitted Changesと表示されており、まだcommitしていない変更があることがわかる。

追加したREADMEはこんな感じ。

Commit、pushするとこんな感じ。

Pull requestの作成
PushしたGitHubのリポジトリページに行ってpull requestを作成する。Pull requestsをクリックすると出てくるNew pull requestボタンをクリック。ちなみにその上に表示されているCompare & pull requestでも同じ。Branchに新しいcommitがあると親切に表示してくれる。

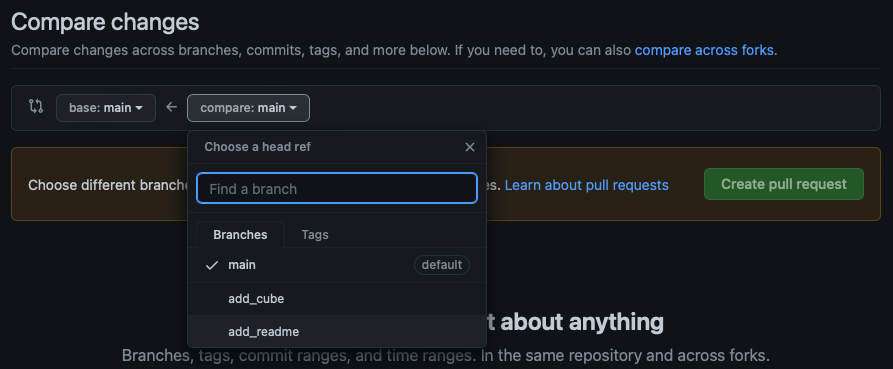
add_readme branchの変更をmain branchに反映させたいのでbaseをmain、compare(比較対象)をadd_readmeにする。

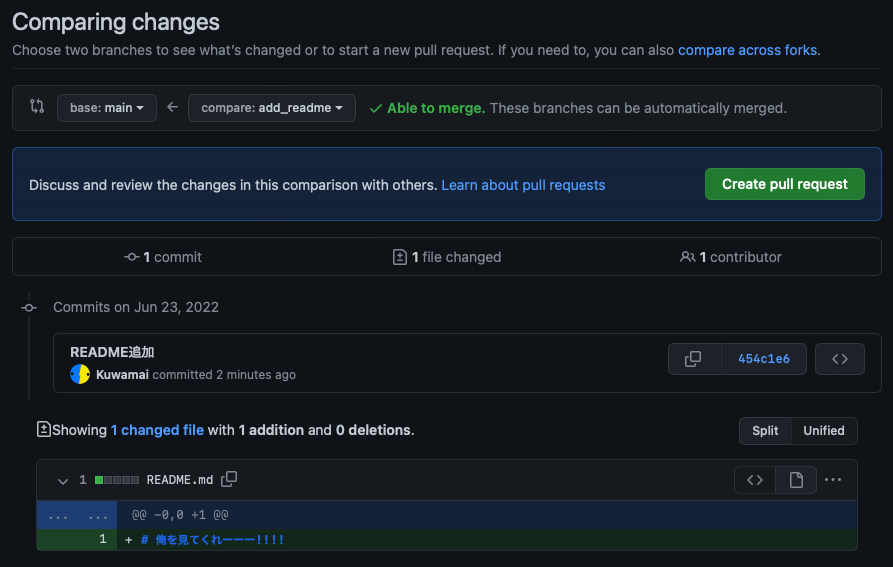
下にadd_readme branchで行ったcommit一覧とmain branchとの差分(変更された場所)が表示される。問題なさそうであればCreate pull requestボタンをクリック。

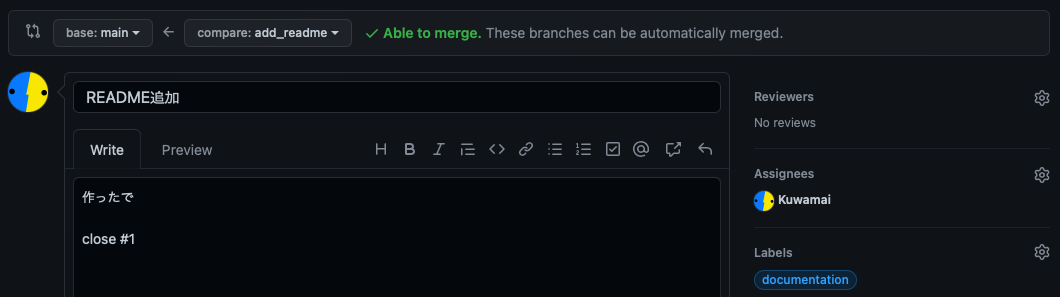
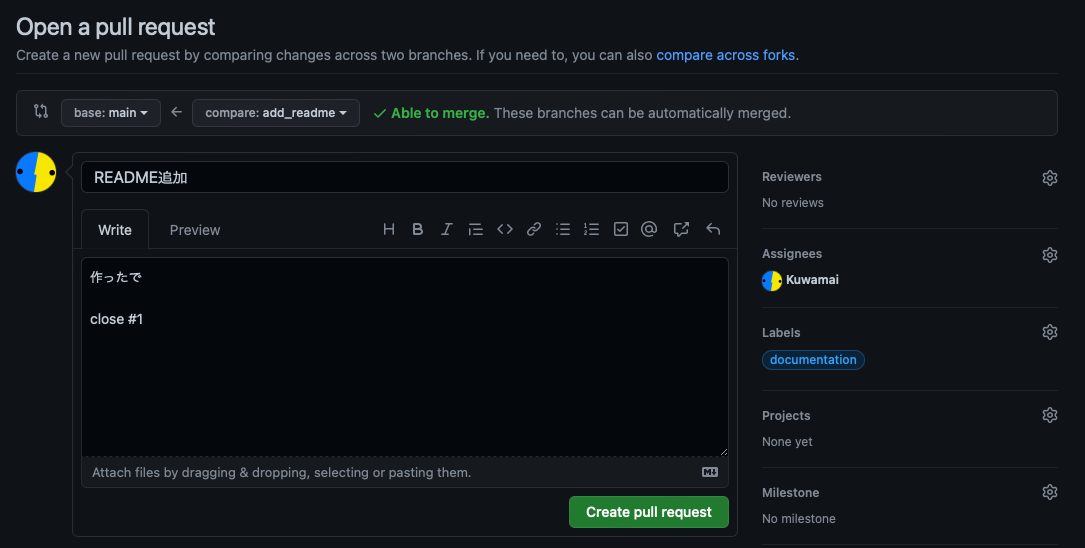
Pull requestのタイトルと説明文を書く。今回はREADME追加しただけだから大した変更じゃないけど、手を加えたファイルや機能についてわかりやすく説明する。Reviewersにはpull requestの変更箇所を見てほしい人を追加する。今回は一人しかいないリポジトリなのでレビューしてくれるお友達がいない。悲しい。issueと同様asignees(担当者)やlabelsが追加できる。詳しくは過去のブログへ。

ちなみに上記画像のようにclose #1と書くと、このpull requestがmergeされた際にissue #1が自動的にcloseされる。#1とは個々のissueに割り振られた番号でさきほど作成したissueのタイトルの横に表示されている。
一通り入力し終えたらCreate pull requestボタンをクリックして完成。
Pull requestをreview
先ほどの画面でreviewersに自分が追加された場合はreview(動作確認とかチェック)してあげる。僕はひとりぼっちだけどbotが作成したpull requestがあったのでreviewしてみる。
自分がreviewersに追加されるとpull requestページにAdd your reviewというボタンが表示されるのでクリック。

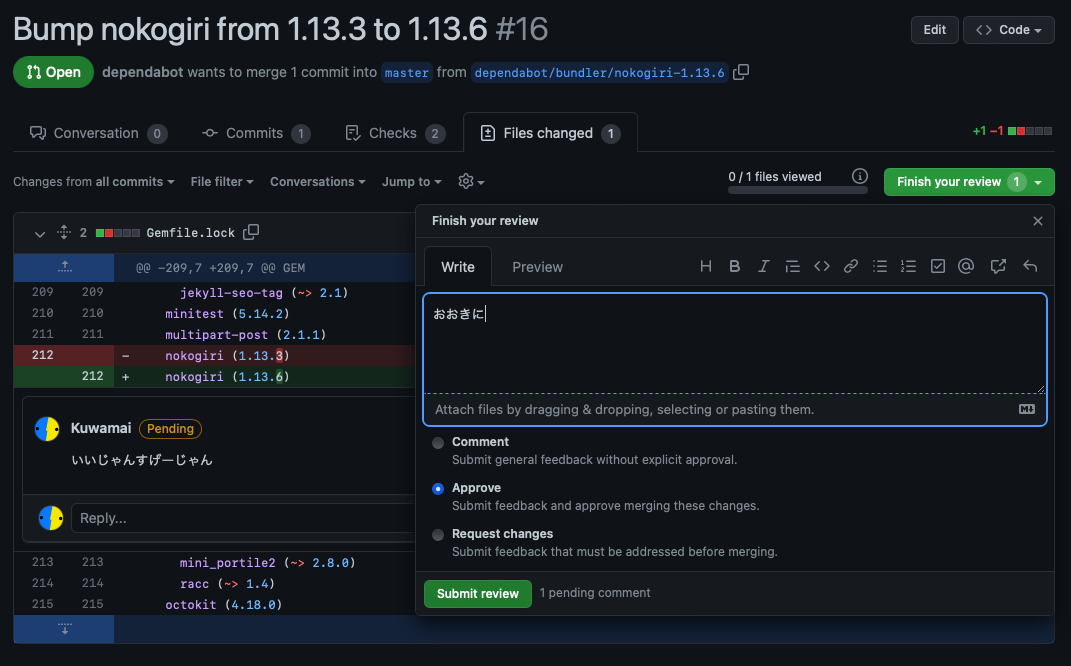
変更箇所が一覧で表示されるのでreviewする。変更されたコードにカーソルを合わせるとプラスボタンが表示されるのでクリックしてコードの特定の行にコメントを残すことができる。Start a reviewボタンをクリックするとコメントが下書き状態になる。コメントは後で一気に送信できるので気になるところにコメントをつけていく。

なにか注文があれば具体的にどこをどう直すべきかコメントできる機能があるので便利。こちらの記事にたいへんわかりやすくまとまっていました。
最後に右上のFinish your reviewをクリックすると全体的なreviewのコメントを残すことができる。コメント欄の下にあるApproveをクリックするとpull requestの変更箇所を承認したことになる。Commentはただのコメント、Request changesは変更を要求するという意味。

Submit reviewボタンをクリックするとこんな感じに表示される。コードに対するコメントには個別に返信を送ることができるし、話し終わったらResolve conversationを押すことで閉じることができる。

Pull requestをmergeする。
Pull requestページの最後の方にあるMerge pull requestボタンをクリック。

Confirm mergeを押して確定。ここで適宜commitメッセージを変更したりできる。

Merge後にbranchが不要だったらDelete branch。

GitHubのリポジトリページを見ると無事mergeされていることが確認できる。

ローカルリポジトリ側でもfetchするとmergeされたことが確認できる。

Unity projectをVSCodeとGit Graphで簡単にバージョン管理する
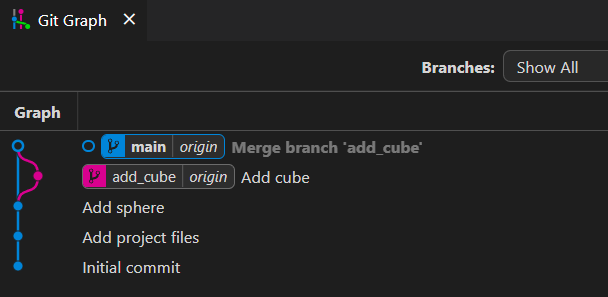
 VRChatとかをきかっけにUnityを触り始めた人たちにGitをおすすめしたかった。いきなりGitコマンド覚えるのは大変なので多くのUnityユーザーが使っているVSCodeでGitの操作をする流れをメモ。Git Graphという拡張機能を使うと↑みたいに変更履歴が見やすくておすすめという話が本記事のハイライト。
VRChatとかをきかっけにUnityを触り始めた人たちにGitをおすすめしたかった。いきなりGitコマンド覚えるのは大変なので多くのUnityユーザーが使っているVSCodeでGitの操作をする流れをメモ。Git Graphという拡張機能を使うと↑みたいに変更履歴が見やすくておすすめという話が本記事のハイライト。
GitやGitHubの便利さ
色々便利なのだけど例えば以下の場合に役立つと思う。
- 作ってる最中に失敗して時間を巻き戻したくなったとき
- 何かを追加する前にうまくいってた状態をとっておきたいとき
- お友達と一緒に作品を作りたいとき
- 急にパソコンが壊れて新しいパソコンで作り直す必要があるとき
要はGitでファイルの変更履歴をバージョンとして記録して、GitHubでオンライン上に公開できることが便利だと思う。 詳しくは下記記事がわかりやすくまとめられていると思います。
VSCodeのインストール
VSCodeは主にUnityで扱うスクリプトを編集するソフト。追加機能がたくさんあって便利にカスタマイズできる。今回はGit関連の機能について紹介。
下記リンクからVSCodeをダウンロード、インストールする。
下記記事の手順で設定をするとUnity上でシェーダーとかスクリプトをダブルクリックしたときVSCodeで開くようにできる。記事ではOSがUbuntuだけどWindows版Unityでも一緒。多分WindowsだとExternal Script Editorを選択するときBrowseで探さなくてもVSCodeが選択肢に出てくるはず。
VSCodeは色々便利にカスタマイズできるので「VSCode Unity」とかで検索するとおすすめの構成とか記事が見つかると思う。
Git for Windowsのインストール
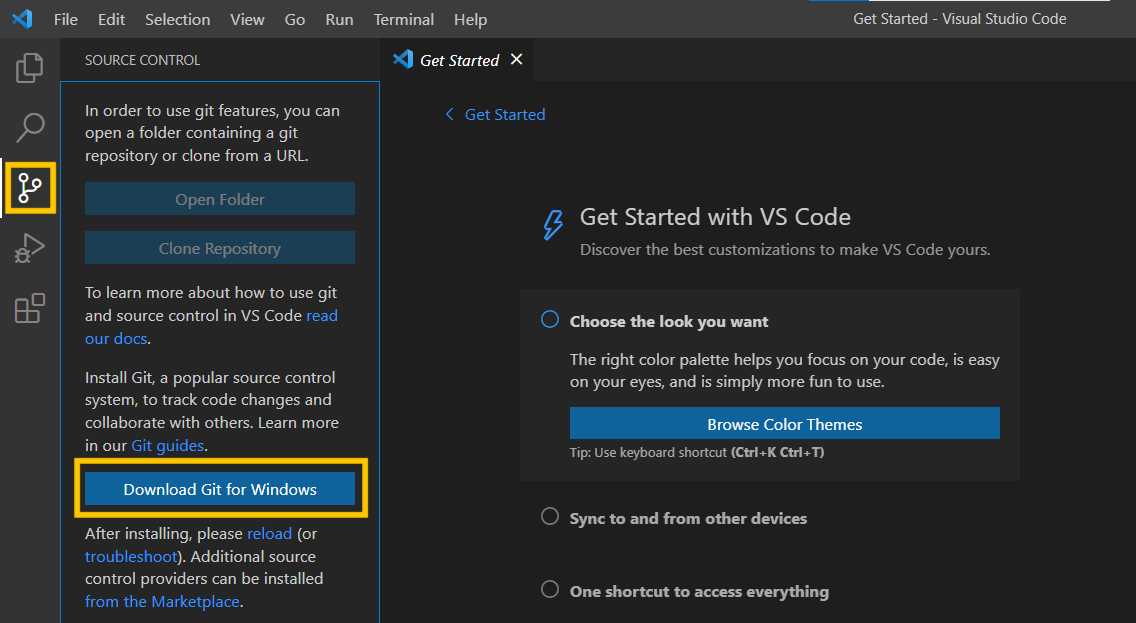
VSCodeを起動すると左側に枝分かれしたGitのマークが表示される。クリックするとGitが入ってないよと言われるのでDownload Git for Windowsをクリック。

Standalone Installerをダウンロード、インストールする。
追記(2022/06/28): お友達のTiryohさんからインストール時におすすめの設定について記事にしていただきました。
リモートリポジトリの作成
ローカルのGitで記録した変更履歴をオンライン上に保存するため、保存先になるリモートリポジトリを作成する。ここで作成したリモートリポジトリにUnity projectがそのまま保存されることになる。リモートリポジトリを作れるサービスは色々あるけど今回はGitHubを使う。
GitHubアカウントを持っていない場合はGitHubトップページ右上のSign upボタンからアカウント登録。IDやパスワード、メールアドレスを登録して届いたメールを認証したりする。
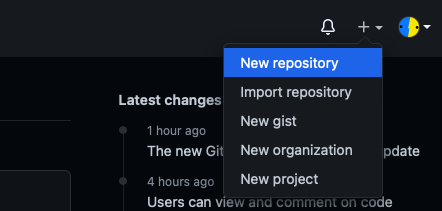
アカウントができたら右上の+ボタンをクリック、New repositoryを選択。

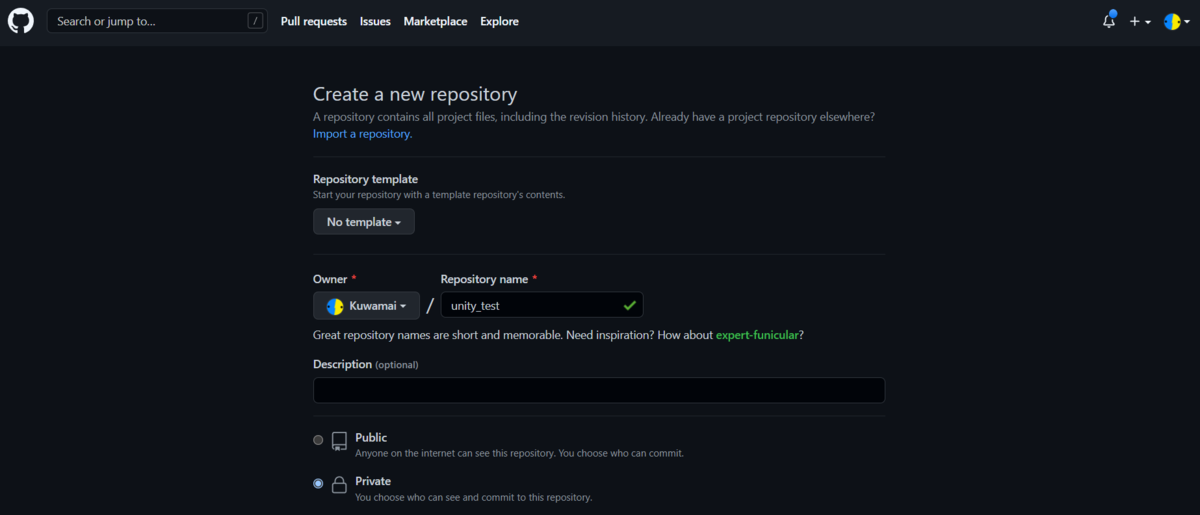
Repository nameに作成するUnity projectと同じ名前を入力する。今回は適当にunity_testという名前にした。Publicを選択するとオンライン上で人様からも見えるようになる。Privateは自分だけ見れるようにできる。

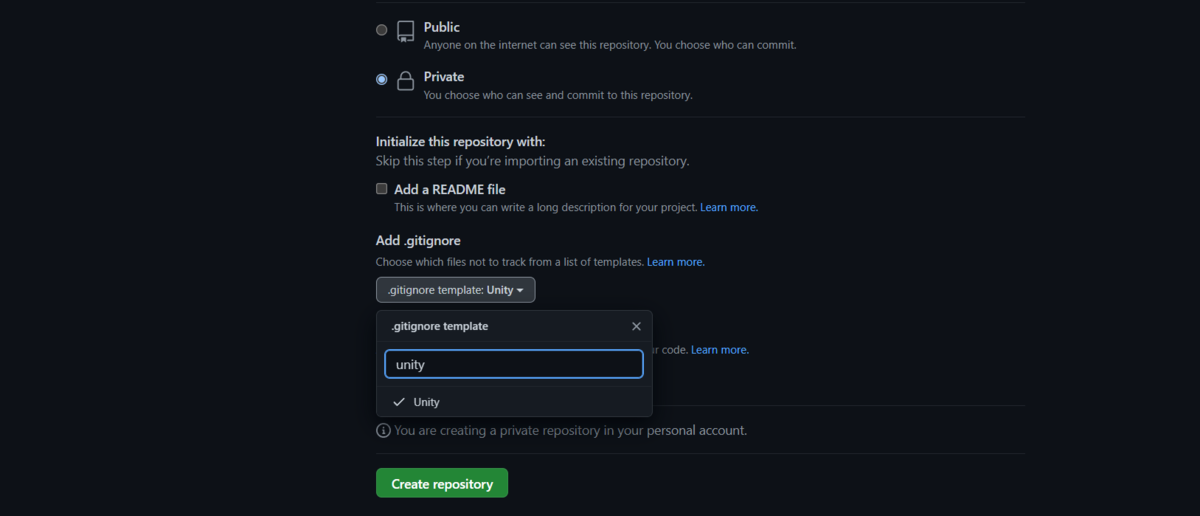
Add .gitignoreの項目でUnityを選択しておく。.gitignoreとはGitで変更履歴を残さないファイルを書いておくリスト。文字通りGitが無視(ignore)するリスト。特にGitHubリポジトリを公開する場合は有料のアセットとかもアップロードしているとまずいのでこのリストに書き足したりする必要がある。
例えばVRChatの場合Assets内のVRCSDKというフォルダはリポジトリに保存しなくていいので.gitignoreに/Assets/VRCSDK*と書いておく。特にUnityはVRCSDKというフォルダとセットでVRCSDK.metaというファイルが生成されるので末尾に*とつけておくとVRCSDKで始まる全てのファイルを無視できる。

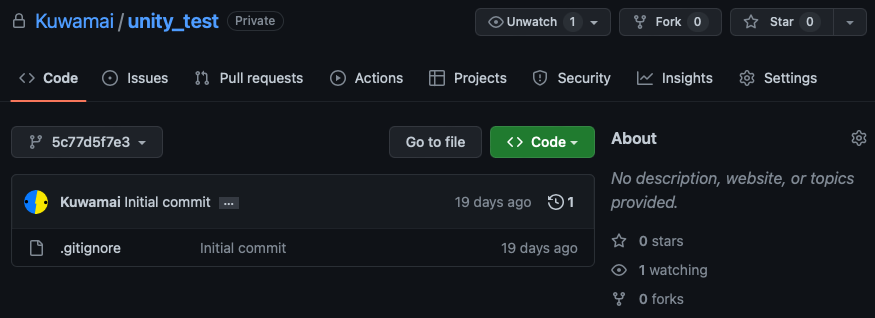
最後にCreate repositoryをクリックしてリモートリポジトリの完成。さっき作った.gitignoreだけがある状態。

ローカルリポジトリの初回設定
オンライン上にアップする先のリモートリポジトリができたので今度はパソコン上で作業するためのローカルリポジトリを作成する。今回は2種類の方法を紹介。
- 方法1: 初めてリモートリポジトリにアップする場合
- 先ほどの手順で空のリモートリポジトリを作成してUnity projectをアップロードする場合
- 方法2: リモートリポジトリをローカルにcloneする
- すでに誰かがGitHub上で公開しているUnity projectをパソコンにダウンロードする場合
方法1: 初めてリモートリポジトリにアップする場合
ローカルリポジトリの作成
リモートリポジトリと同じ名前でUnity projectを作成してProjectのフォルダをVSCodeで開く。開き方はなんでもいいけど例えばウィンドウ左上に表示されているFileからOpen Folderを選択すれば開くフォルダが選べる。
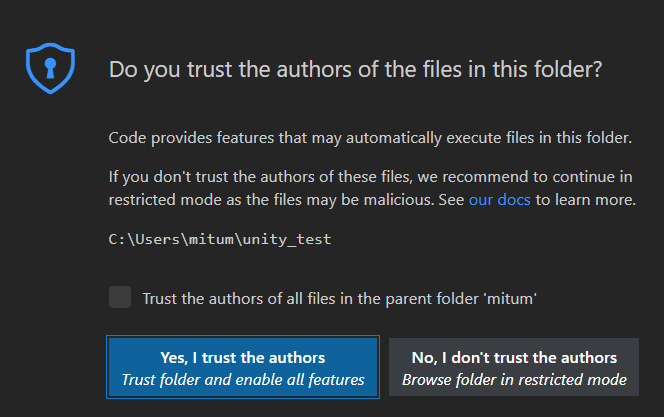
開くとファイルの作者を信用するかどうか出ると思うのでYes。己を信じろ。

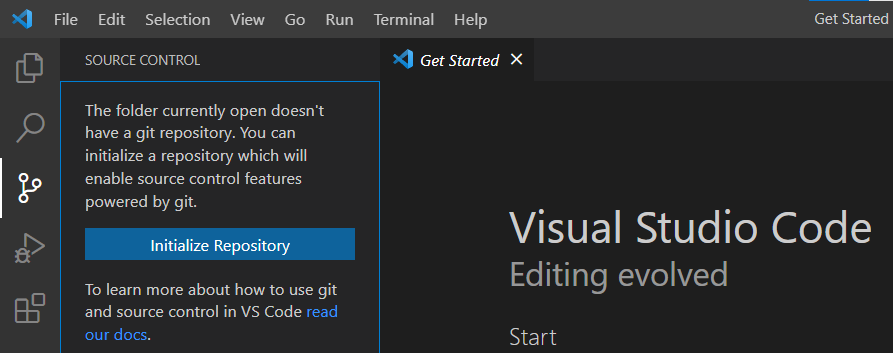
画面左のGitアイコンを選択してInitialize repositoryをクリック。これでこのフォルダ内にあるファイルがGitで管理されるようになる。

ローカルリポジトリにリモートリポジトリを登録
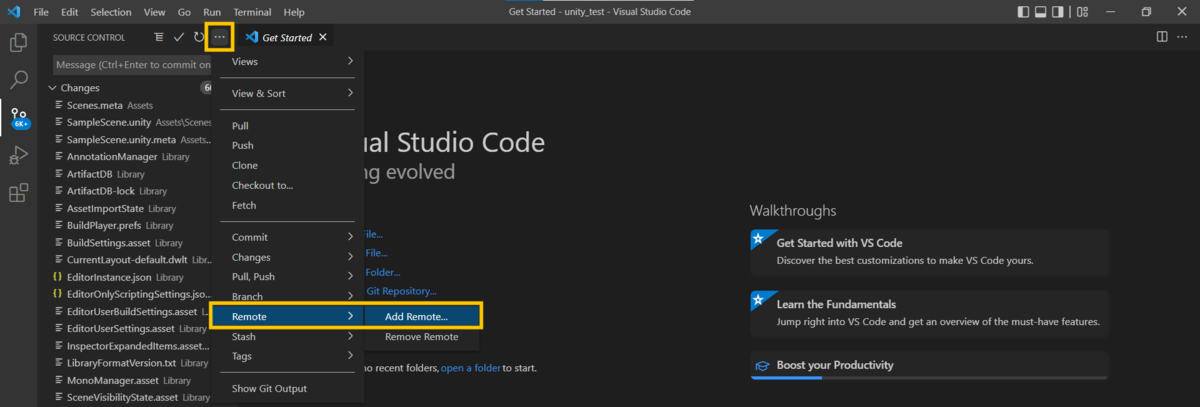
ローカルリポジトリのファイルをリモートリポジトリにアップロードできるように登録する。…マークをクリックしてRemote/Add Remote...をクリック。

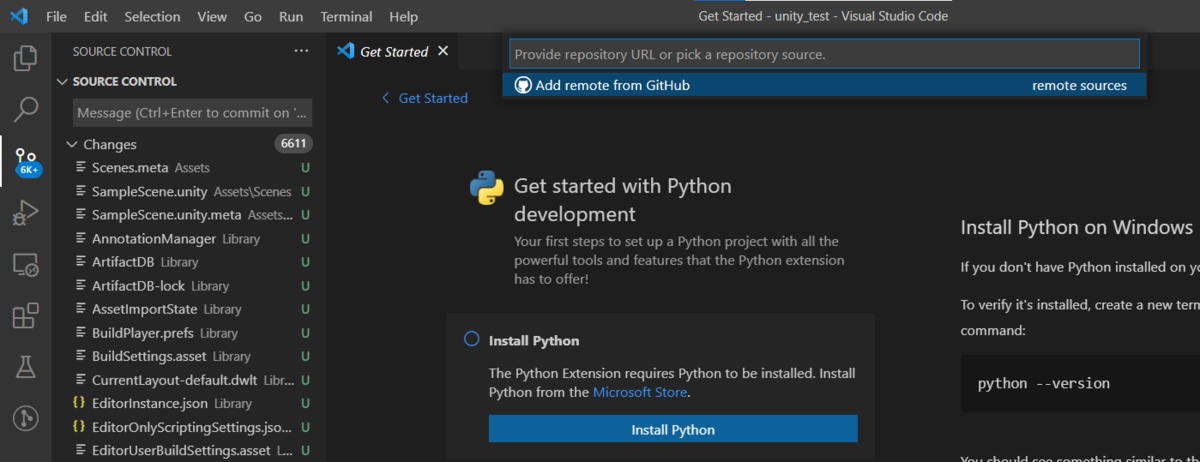
Add remote from GitHubをクリック。

GitHubへのsign inを求められるのでAllowするとブラウザが起動したりしてYesとかOKとか押してすべてを受け入れる。

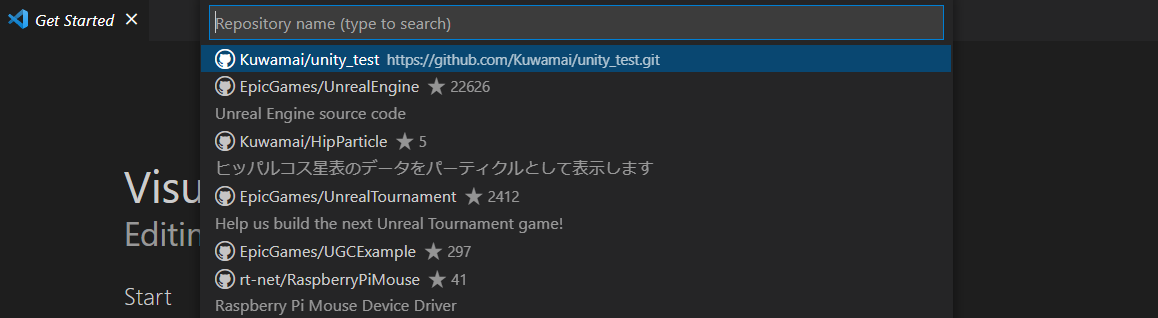
登録したGitHubアカウントで作成したリポジトリ一覧が出てくるので今回使用するリポジトリを選択する。

リモートネームを求められるのでoriginと入力。

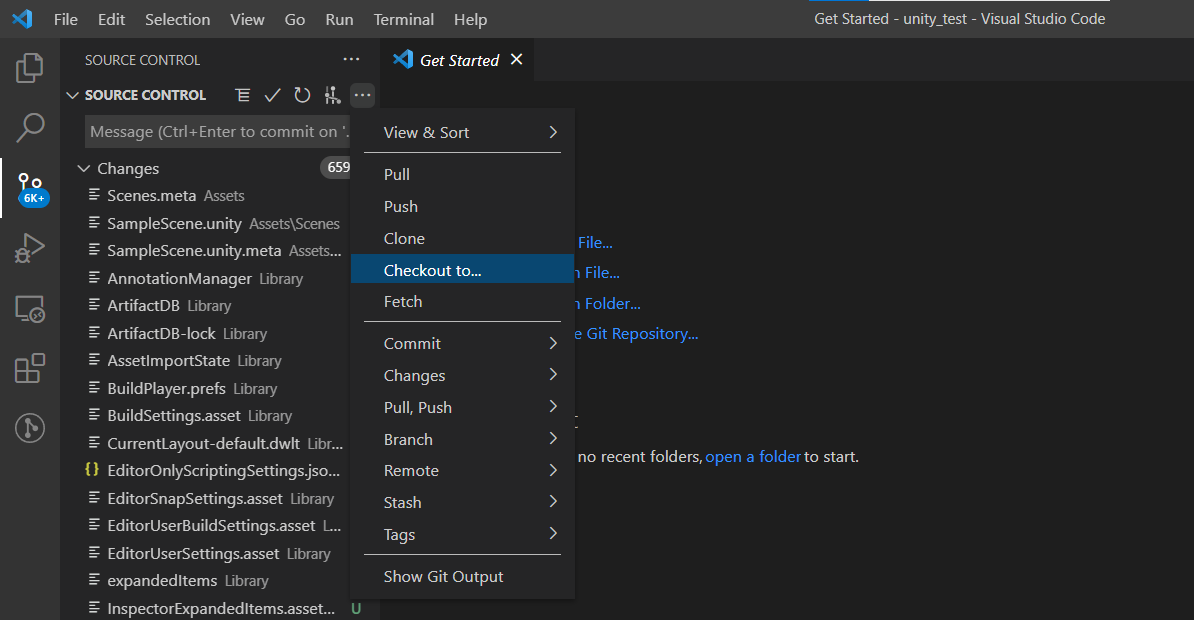
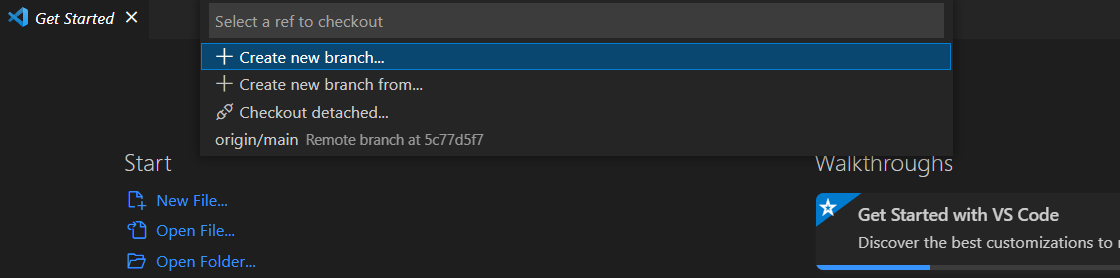
Checkout toをクリック。

origin/mainを選択。

これでリモートリポジトリの状態がローカルリポジトリに反映された。ファイル一覧を見るとUnity projectで生成されたファイルの他にリモートリポジトリで作成した.gitignoreがローカルリポジトリにダウンロードされていることがわかる。

方法2: リモートリポジトリをローカルにcloneする
作成したリモートリポジトリをパソコンにダウンロードする。ちなみにこの作業のことをcloneするという。
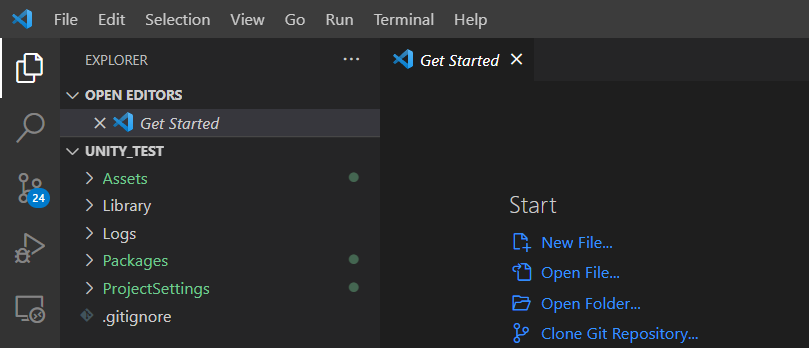
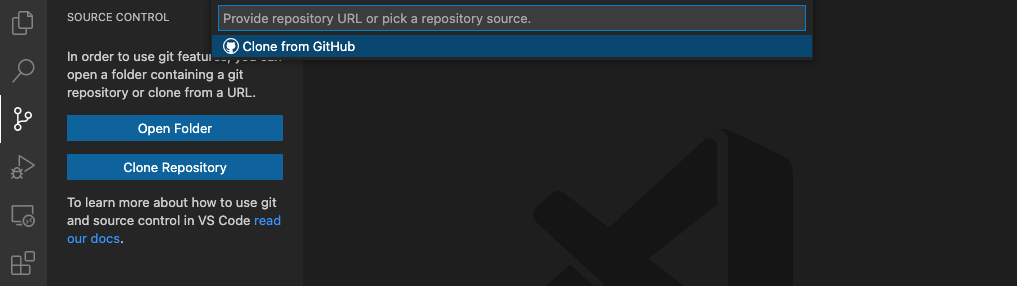
VSCodeを起動すると左側に何かが枝分かれしたようなGitのアイコンがあるのでこれをクリック。Clone Repositoryをクリックすると画面上部にClone from GitHubが表示されるのでこれをクリック。ブラウザが起動してGitHubのログインを求められたりするので色々ぽちぽちして進める。

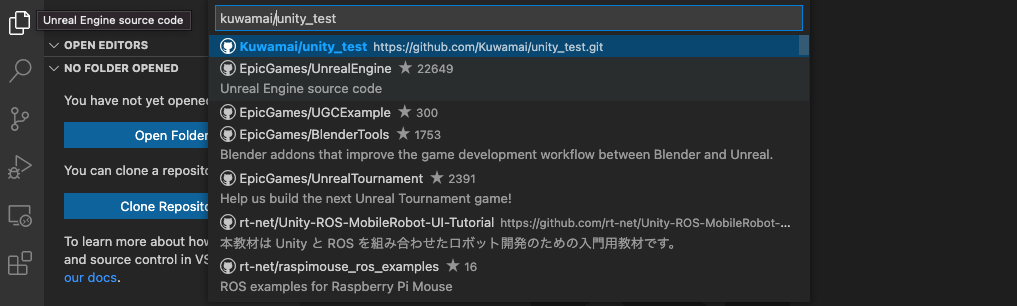
ログインするとcloneできるいろんなリモートリポジトリが表示されるので先ほど作成したものを選択する。一番上が検索欄になってるのでみつからないときはユーザー名やリポジトリ名を入力して絞り込むことができる。選択すると保存場所を聞かれるので好きなところに置く。

cloneできると右下にOpenボタンが表示されるのでクリックすると先ほどcloneしたリポジトリのあるフォルダをVSCodeで開くことができる。

Git Graphのインストール
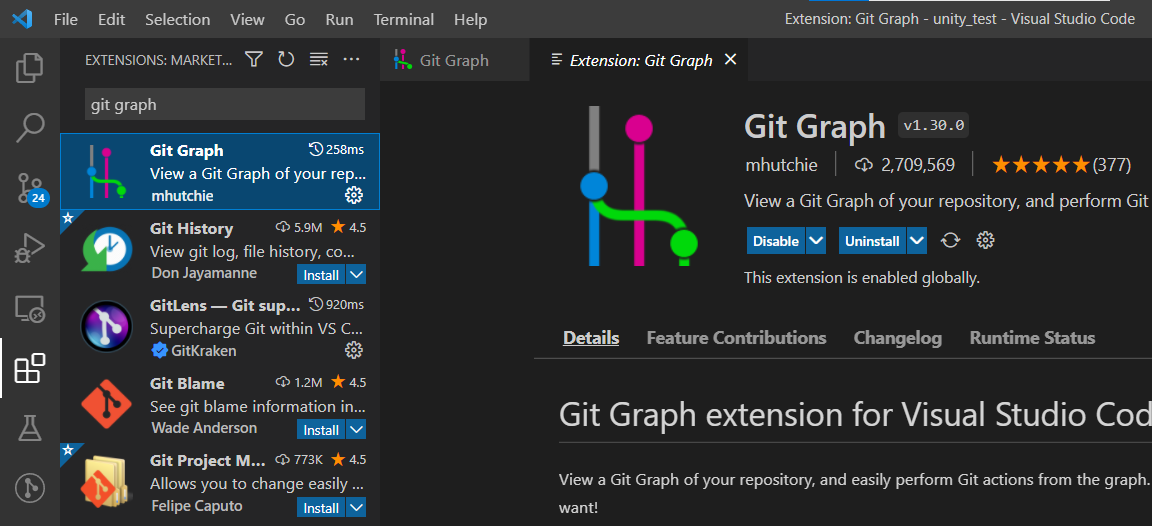
Gitで記録した変更履歴がばーっと一覧で見れる便利な拡張機能。左の欠けたWindowsみたいなアイコンをクリックして左上の検索欄にgit graphを入力。Git Graphを選択してinstallボタンをクリック。

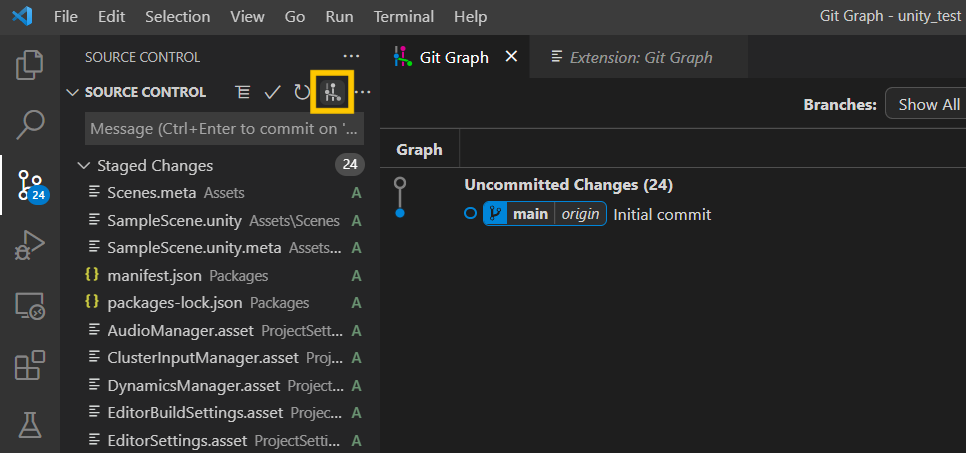
installできるとGitの画面に小さなGit Graphのアイコンが表示されるのでクリック。まだ最初の記録しかないけどGitで記録した履歴が見れる。

ユーザー名とメールアドレス登録
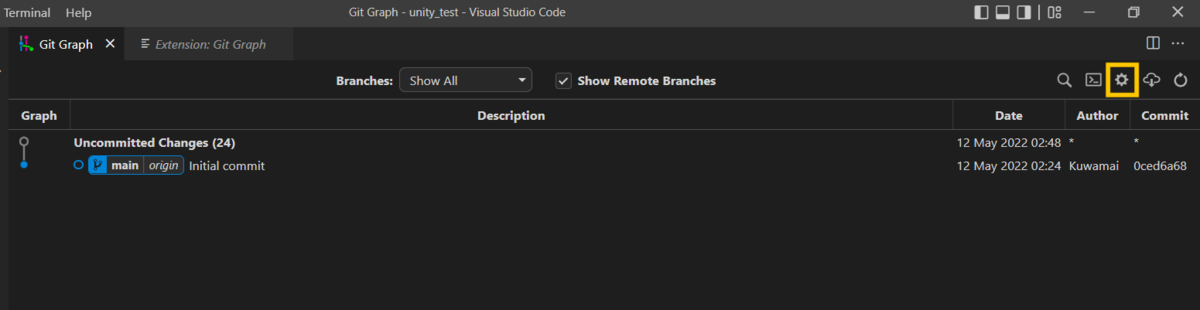
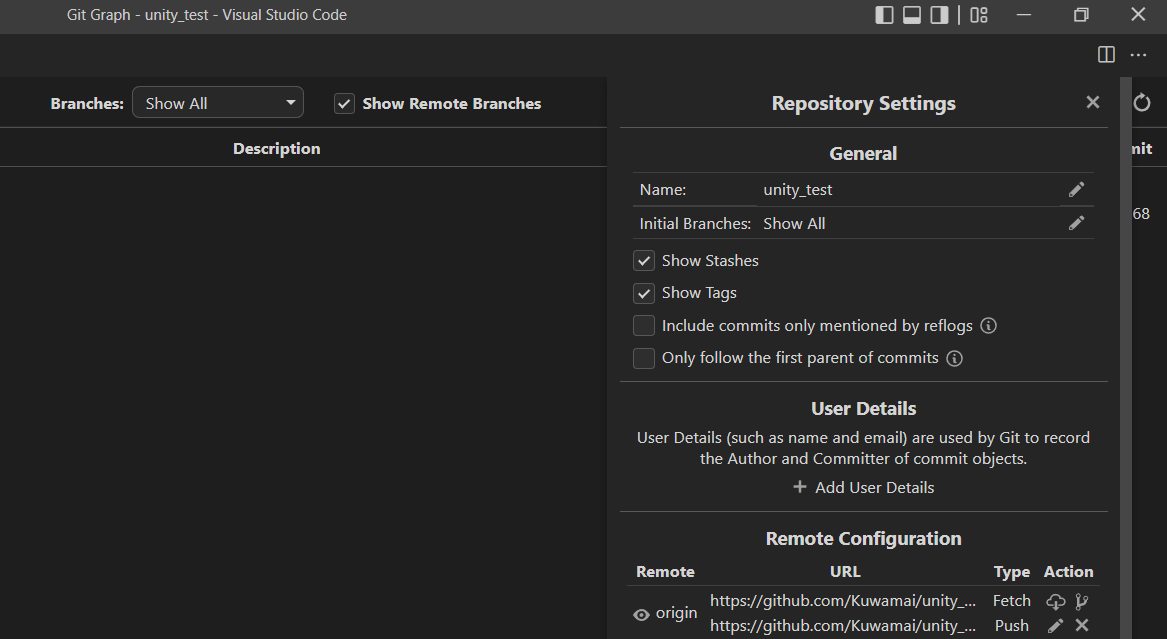
GitHubにアップロードするためにGitHubに登録したユーザー名とメールアドレスを登録する。Git Graphの画面を開いて右上の歯車マークをクリック。

Add user detailsをクリックしてNameとEmailを入力。

Gitで変更履歴を記録する
Add: 記録対象の追加
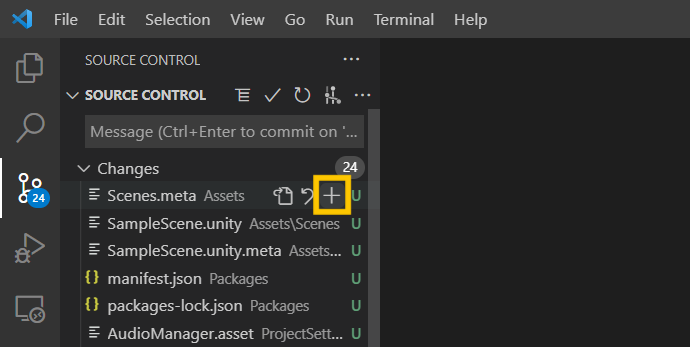
addコマンドは変更履歴を記録するファイルを追加する操作。addしないファイルは変更があっても記録されない。新しく追加されたファイルや前回の記録から変更があるファイルの一覧がChangesに表示されるのでプラスボタンをクリックすることでaddできる。

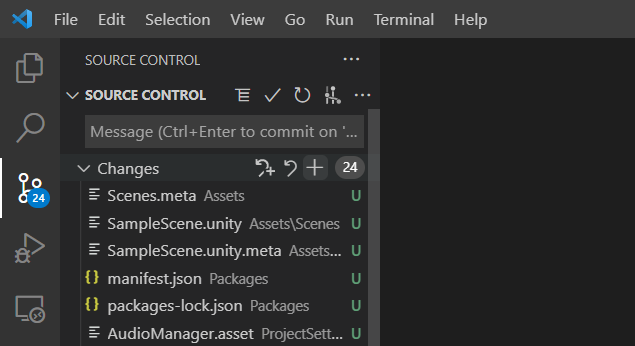
Changes横にあるプラスボタンで全てのファイルをAddできる。

ちなみによく見ると.gitignoreに記述されているファイルはこのChangesに表示されていないことがわかる。記録したくないファイルは.gitignoreに書いておけばうっかりAddすることがなくなる。
Commit: 変更履歴の作成
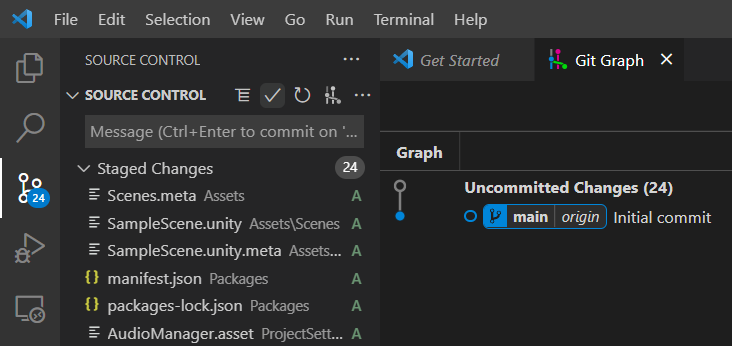
Source controlの横にあるチェックマークをクリック。

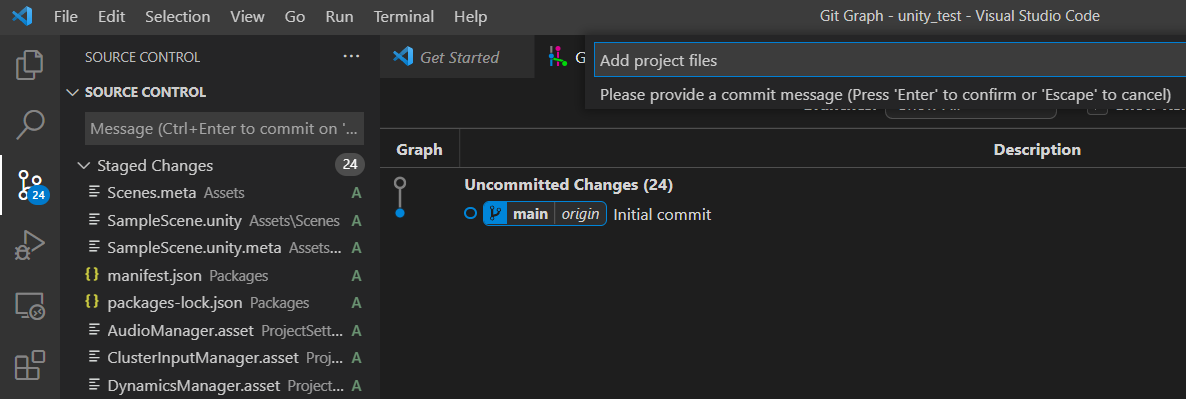
画面上部の入力欄にcommit messageを入力する。commit messageは変更履歴と一緒に残せるメモみたいなもの。「写真を追加した」とか「バグを修正」とかわかりやすいメッセージを書いておくと後から復旧させる時とか便利。今回はとりあえずUnity projectの初回生成されたファイルたちを追加するので「Add project files」とか書いてみた。わかりづらいのでよろしくないmessage。

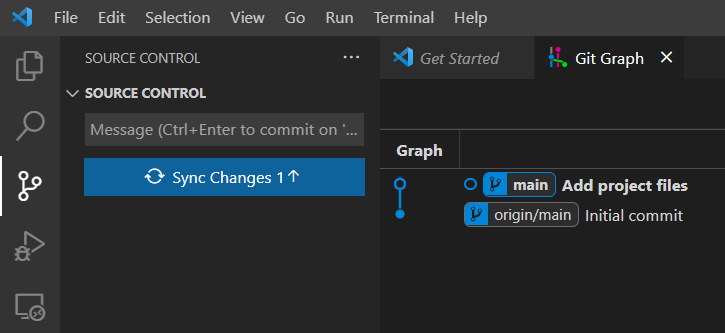
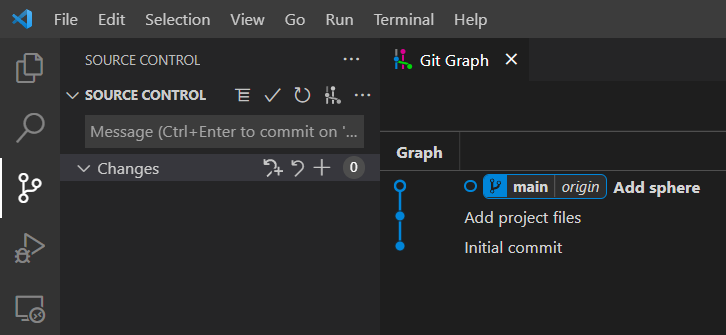
Git Graphを見ると先ほど入力したmessageとともにcommitが表示されている。origin/mainはリモートリポジトリの最新のcommit。ただのmainはローカルリポジトリの最新のcommit。ローカルリポジトリで新しいcommitを作成した直後なのでリモートリポジトリよりローカルリポジトリのcommitが一歩進んでいる状態。

Push: commitをリモートリポジトリにアップロード
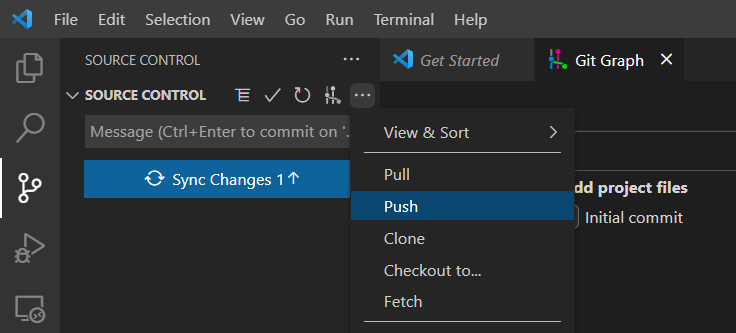
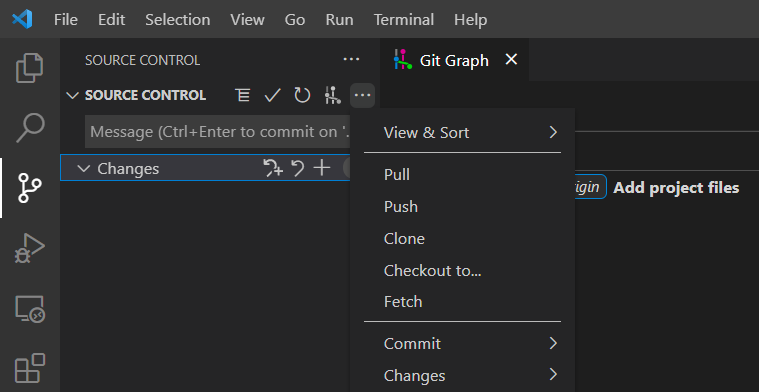
作成したcommitをオンライン上にあるリモートリポジトリへアップロードする。...をクリック後に表示されるPushをクリック。ちなみに左側に表示されているSync Changesを押してもOK。

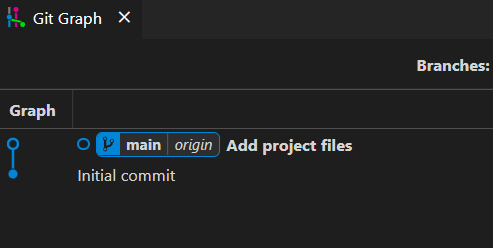
Git Graphを見るとリモートリポジトリとローカルリポジトリの最新バージョンが同じcommitになったのでorigin/mainとmainが一つに表示されている。

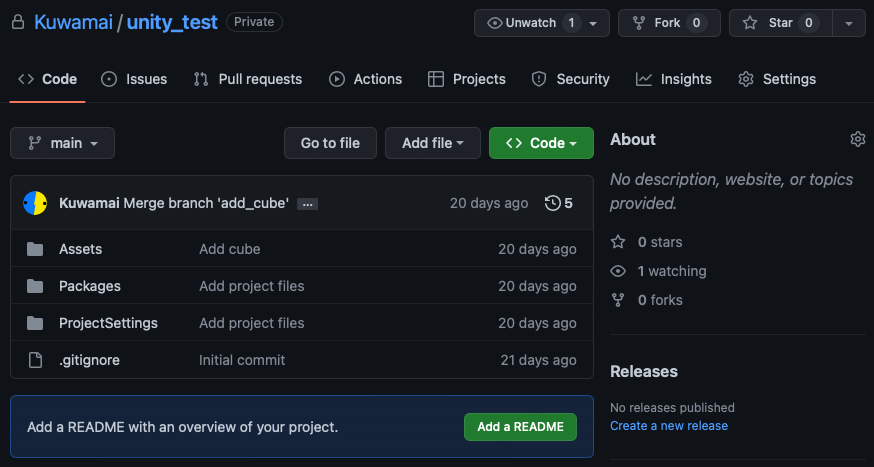
GitHubのリモートリポジトリがあるページを見てみるとaddしたファイルたちが表示されていることがわかる。リポジトリページの開き方はログインして右上にある自分のアイコンをクリックしてプルダウンメニューに表示されたYour repositoriesをクリックすればリポジトリ一覧が表示される。

Fetch: リモートリポジトリの更新情報を取得
例えばお友達と共同で開発してる場合、お友達がpushした内容を自分のローカルリポジトリで確認したい時があると思う。そんなときは...をクリック後に表示されるFetchをクリック。

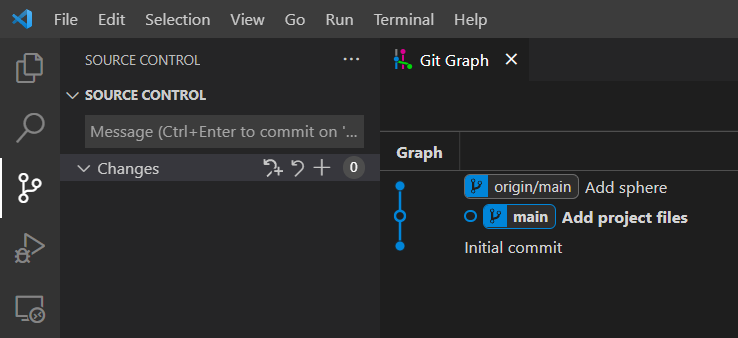
すると今度はリモートリポジトリ(origin/main)がローカルリポジトリ(main)より一歩進んだ状態になっていることがわかる。

Pull: リモートリポジトリの更新内容をローカルリポジトリに反映
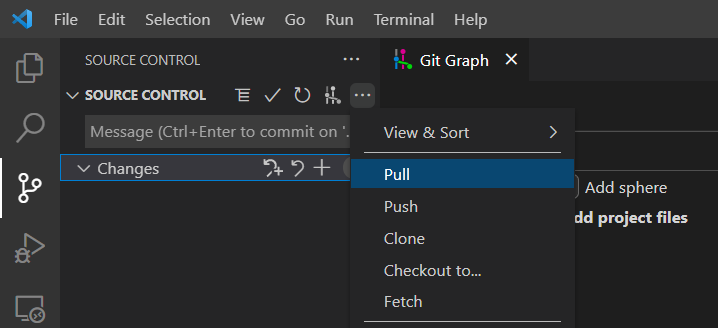
Fetchによってリモートリポジトリが更新されていることがわかったので更新内容をパソコンで確認するためにローカルリポジトリに更新内容を反映させる。...をクリック後に表示されるPullをクリック。

リモートリポジトリ(origin/main)の内容にローカルリポジトリ(main)の内容が追いついたのでそれぞれが一つに表示されている。

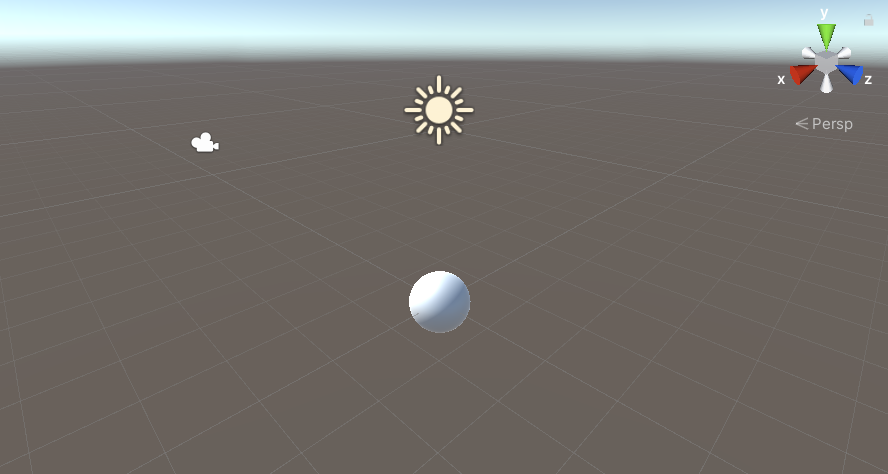
ちなみにお友達はUnityのSceneに球体を追加してAdd、Commit、PushをしてるのでこちらもPull後にSceneを開くと球体が追加されていることがわかる。

Create branch: 変更履歴を分岐させる
Unity projectに新しく変更を追加したいけど今までの記録もすぐ復元できる状態にしておきたいときはbranch機能が便利。文字通り変更履歴を枝分かれさせることができる。branchの便利さについては下記記事が参考になります。
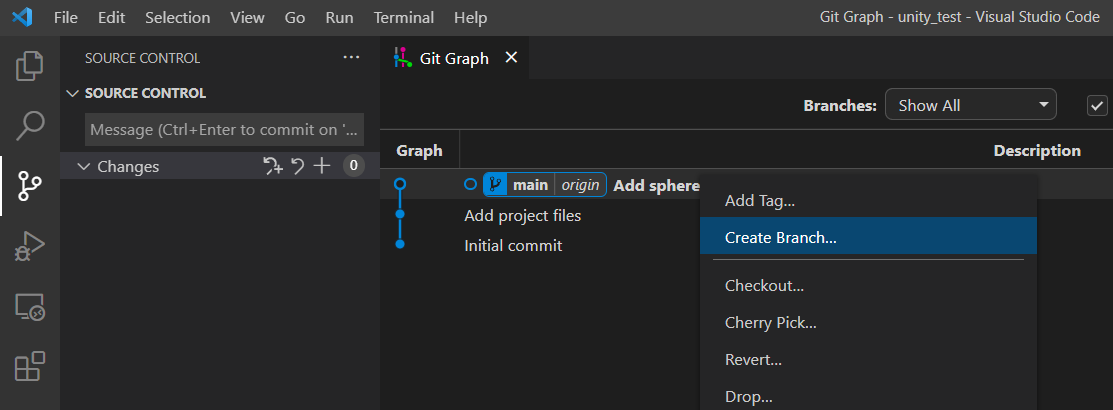
Git Graphに表示されているcommitを右クリックしてCreate branch。

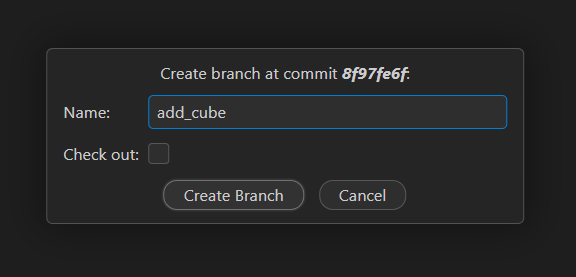
作成するbranchに名前をつける。今回はsceneに立方体を追加しようと思うのでadd_cubeと名付けてみた。

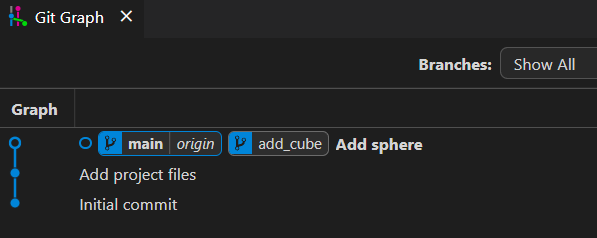
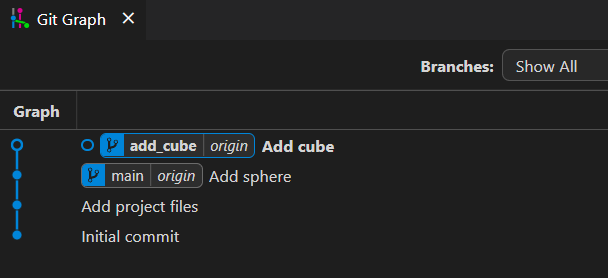
Git Graphにも表示されている。まだ新しいcommitとか作ってないのでmainと同じバージョン。

Checkout: branchの切り替え
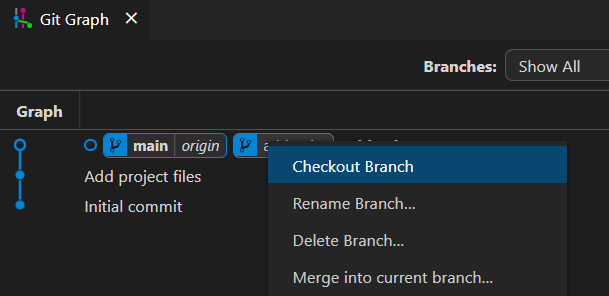
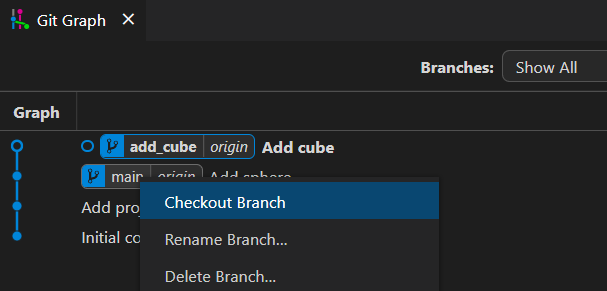
main branchから先ほど作成したadd_cube branchに移動する。checkoutとはbranch間を移動することをいう。移動したいブランチ名の上で右クリックしてからCheckout Branchをクリック。

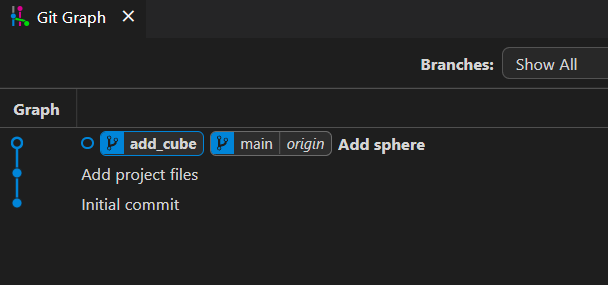
mainからadd_cubeにbranchを乗り換えられた。乗り越えられたことはadd_cubeが太字で表示されていることでわかる。

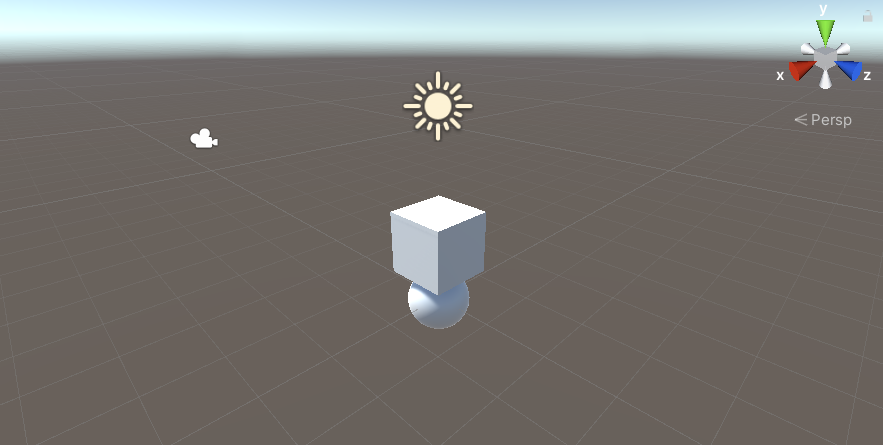
乗り換えたbranchでcommitを作ってみる。まずはsceneに立方体を追加。

編集したsceneファイルをadd、commit、pushした。add_cube branchが一歩前に進んだ状態になった。

試しにcheckout前のmain branchに戻ってみる。mainの上で右クリックしてCheckout Branch。

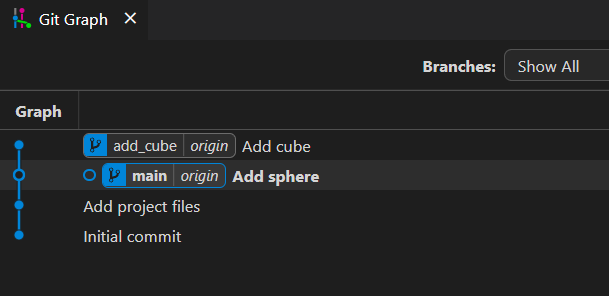
今度はmainが太字になっていることを確認。

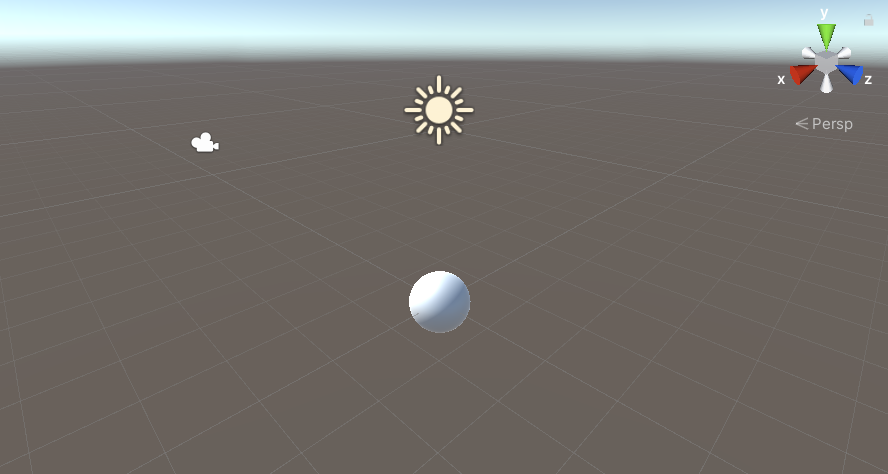
main branchの最新バージョンではまだ立方体が追加されていないので球体のみの状態であることがわかる。

Merge: 別branchの更新内容をmain branchに統合
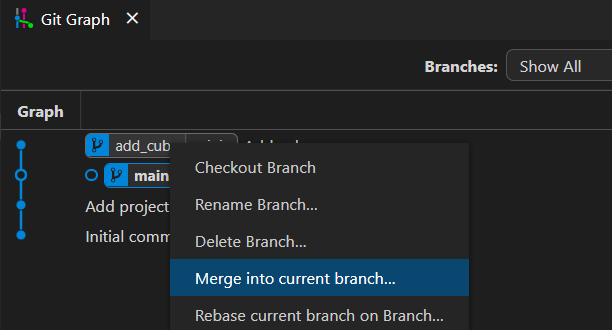
add_cube branchで追加した立方体がいい感じだったのでメインで使っているmain branchに統合させたい。add_cube branchを右クリックしてMerge into current branchをクリック。

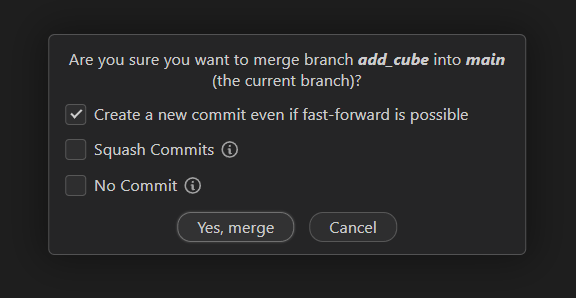
Yes mergeをクリック。

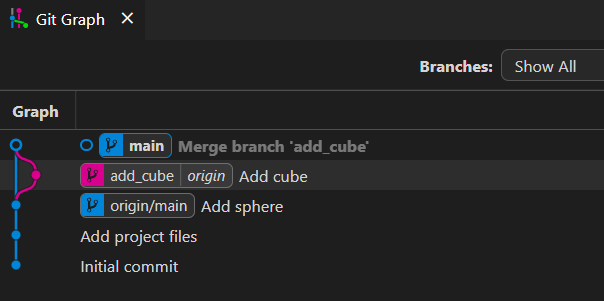
Git Graphではadd_cubeのグラフがmainと合流していることがわかる。

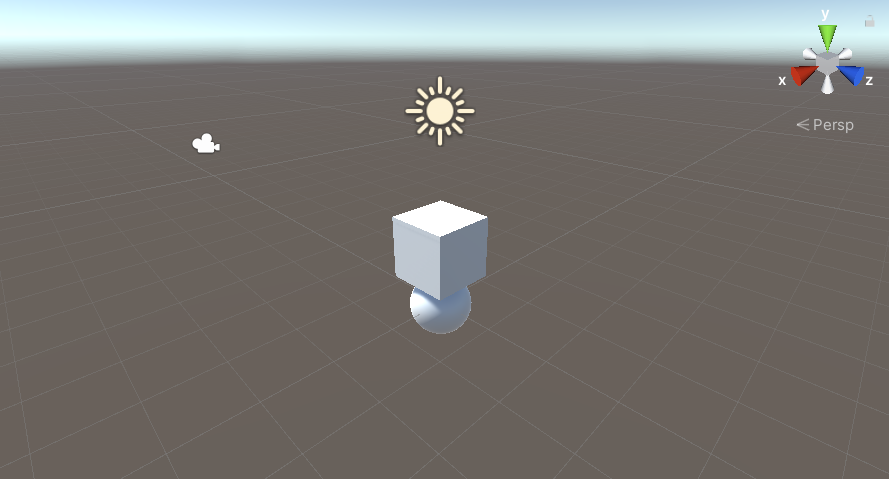
sceneに立方体が追加されていることも無事確認。add_cubeの変更がmainに反映されていることがわかる。

pushしてリモートブランチにも反映。

ちなみにこのMergeという作業はGitHub上でも行うことができる。「GitHub プルリクエスト」とかで検索すると色々出てくると思う。
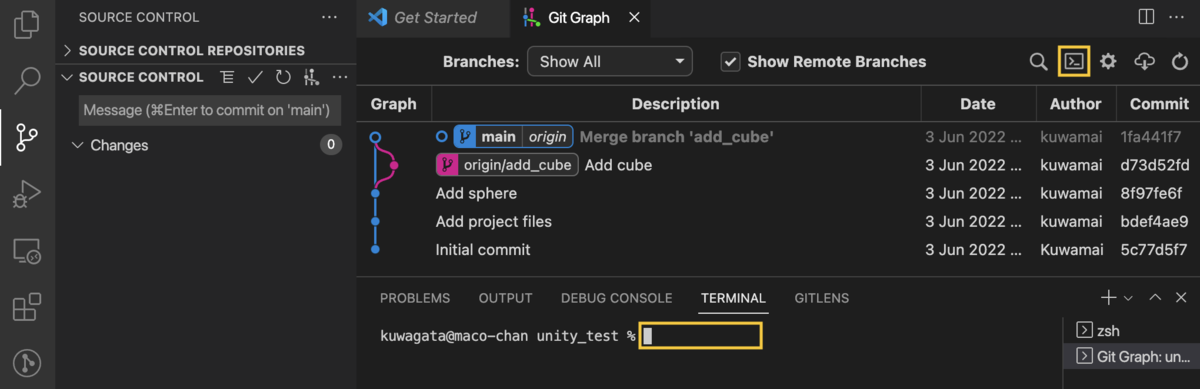
Gitコマンドの実行方法
世の中のGitに関する情報はコマンドで操作する手法が多いので最後にコマンドの実行画面について紹介。Git Graphのウィンドウ右上にターミナルのアイコンがあるのでクリックすると下にコマンドの入力画面が表示される。何か調べてコマンドが紹介されていたらここにコピペしてみて。

いかがだったでしょうかというやつ
雑だけどGitとVSCodeを使ってUnity projectの変更履歴を保存、GitHub上で公開するまでの手順を紹介した。GitHubはタスク管理したり共同開発するお友達とやりとりしたりするための便利機能があるので色々見てみてほしい。以前書いたGitHubでタスク管理する方法についてはこちら。
メタバースからお蕎麦を食べる

VRChat上にいるお友達にロボットアームを操作してもらい、現実の僕にお蕎麦を食べさせた。作ったものの仕組みとか思い出についてまとめる。
動いている様子
クワマイもVtuberになって4年が経ちました🎉🥳
— クワマイ (@beet_lex) 2022年3月21日
今回はVRChatからロボットアームを操作してお蕎麦を食べさせてもらいます。
そして初めてのVtuberコラボゲストとして網野環さんが来てくださいました。ありがとうございました。
メタバースからお蕎麦を食べるhttps://t.co/VfWvFJxEue pic.twitter.com/qJcGgt8Kg7
GitHub
作ったものはここに公開してる。使い方とか書いてないからもし遊んでみたい人は聞いてね。
VRChat上のオブジェクト位置姿勢を色に変換して画面に描画するshader。
描画された色を読み取ってオブジェクト位置をロボットアームに送るUnity project。
動いてる仕組み
VRChat上にある小さな立方体を掴んで移動させるとロボットアームの手先が連動するようになっている。仕組みを順に解説する。
オブジェクト位置姿勢を画面に出力
Shaderを使ってVRChat上のオブジェクト位置姿勢を色に変換して画面に描画した。位置姿勢を32bitの2進数に変換して縦に並べて表示している。XYZをRGBに対応させているのでカラフルな感じ。

画面をキャプチャ
VRChatの画面に出力された色を読み取り2進数から10進数に戻すことで位置姿勢を取得する。画面キャプチャには凹さんのuWindwCaptureを使用させていただきました。
位置姿勢をロボットに送信
取得した位置姿勢をロボットに送信する。使用しているロボットはROSを使用しているので位置姿勢をROSのPoseStampedという形式に変換してロボット制御用のPCに送っている。PoseStampedを送るためにROS-TCP-Connectorを使用しています。
ちなみにお仕事でUnityとロボットを連携させる教材を作ってるのでよかったら見てね。ロボットはシミュレータがあるからパソコンさえあれば無料で遊べちゃう。
ロボットアームを動かす
受信した位置姿勢に合わせてロボットの手先位置を移動させる。移動させるための関節角を計算する逆運動学についてはこちらの記事。
VRChatから現実を見る
VRChatにいるロボットの操作者に現実世界が見えるようにWebカメラの映像をVRChatに配信した。映像配信にはTopazChatというツールを使用させていただきました。
映像がないと操作者には声しか頼りにならないのでスイカ割りや二人羽織のような状況になる。操作が難しくなるしなによりつまんない。TopazChatのおかげでエンタメ性が高まった。
記事になった
MoguLiveで記事にしていただきました。個人的に遊んでるだけだったので記事になるのは不思議な感じ。どこかお出かけしたらニュースになっちゃった様な感覚。
感想
前々から思ってることだけどシンプルなロボットでも人間が操作すると意志や感情をともなった賢そうな動きをするのが面白い。動画でも言ってるようにフォークを口に押し込まれた感覚は実際に人から食べさせてもらう感覚に近くて生々しさを感じられた。
人から食べさせてもらう行為は親子とか近い間柄で行われるイメージがあったので、他人から食べさせてもらうと身内にでもなったような不思議な感覚になった。
今回でVRChatとROSを連携させることができたので、もっと自由度の高いロボットアームや移動ロボットと連携させたりできたらいいな。
関連記事
VRChatからリアルに干渉することは過去にもちょっとやってるのでよかったら見てね。そもそもVRChatからロボットを動かすのはVRChatを知った当初からやりたかったことだったから今回できてよかった。
社会人になって半年経った
 4月に入社して半年たった。こういう節目の話を記録に残しておくと後で面白いから書いておく。なんかTwitterの埋め込みばかりになっちゃったけどこういうスタイルのブログ懐かしい気がするね。
4月に入社して半年たった。こういう節目の話を記録に残しておくと後で面白いから書いておく。なんかTwitterの埋め込みばかりになっちゃったけどこういうスタイルのブログ懐かしい気がするね。
生活の話
これは去年からだけどコロナ禍なのでひたすら外出自粛している。朝8時くらいに起きて9時くらいにお散歩、9:30にWFHって感じ。運動不足解消にRFAやってたけどここ一か月くらいしてない。頑張る。
学生の頃は夜中まで起きて昼くらいまで寝てたのに、もう24時くらいになったら眠くなるようになっちゃった。これが大人になるということか。
お散歩はよくラクーアに行く。一時全然人がいなかったけど最近は普通に賑わってる。緊急事態宣言も解除されるしこれからどうなってくるのかな。
ラクーア静か pic.twitter.com/o9x0mQQud6
— クワマイ (@beet_lex) 2021年4月26日
4月から変わったことといえば父が北海道へ転勤することになって両親が北海道へ行った。突然始まる祖母との二人暮らし。アニメなら青髪の美少女いとことか来てくれるはずなんだけどそんなものはない。僕は親戚が少ない。
生活力を身に着けるため晩御飯を作るようになった。最初の数か月は毎日やってたけど最近は祖母が作る日が多いかも。僕がめんどくさがっているというのもあるんだけど、祖母が色々気になってしょうがないらしくて僕が退勤する前から晩御飯が出来上がっている。

あんまりよく撮れてる写真なかったけど生姜焼きとか豚しゃぶとかナス炒めたりとかそんな感じ。
あと写真はのせられないけど部屋をどんどん片付けてる。椅子とかディスプレイとかノートPCスタンドを買って快適な環境を作ろうと頑張ってる。押入れが難なく開いたときは感動した。それくらい散らかっていた。基本的に大学で時間を過ごしてたので部屋が倉庫みたいになっていた。今は机が欲しい。
趣味の話
学生の頃は大学でものづくりしてたけど家には工具もなんにもないからものづくりできない。環境の変化によってものづくりの趣味が淘汰された。そのかわりにバーチャルなものづくりが趣味になってる。学生のころからお友達とちまちま作ってたVRAA向けワールドの制作を再開したけど、VRAA活動終了みたいで残念。なので最近はこれの続きをやっている。
とんでもなく頭が悪い方法だけどVRChatからマニピュレータが動かせた。https://t.co/MXIpj8J1zQ pic.twitter.com/cvA71QzHV3
— クワマイ (@beet_lex) 2021年5月1日
そのうち家にも3Dプリンタとかそろえて作ったりしたいな。あとものづくり系のコミュニティに顔出してみたい。
仕事の話
仕事は日々ロボットのソフトを作るかブログの記事を書いている。ライターを名乗ってもいいかもしれない。
特にJetson Nano MouseっていうJetson Nanoが載った移動ロボットのサンプルを作ってはブログを書いている。このロボットは小さいので家で開発できて便利。
あともうちょっとでUnityとROSを使った教材が出る予定。Unityは遊びで使ってたけどまさか入社してすぐお仕事でも縁があるとは思わなかった。無事世に出たときはみんな遊んでね。タダだし。
この教材はROSConJPで出展もした。初めてLTしたりいい経験になった。どんどん人と関わってお友達増やしたいな。
ROSConJPでUnityさんとのコラボ教材を紹介してます。国際ファッションセンターで僕と握手。握手ダメだけど。 #ROSConJP2021 pic.twitter.com/sdc942VqI0
— クワマイ (@beet_lex) 2021年9月16日
月に数回だけ出社するけど、席も減らして広々と使ってるから自分の席とか無い。会社だとFoodlyっていう人型ロボットがいっぱいあって、絵にかいたようなロボットと一緒に働く光景が広がってて面白い。
学生のころからROSを触ってて、趣味や学業でやってたことがそのまま仕事になってるから変な感じ。学校に通わなくなっただけで生活が全然変わってない。本当に社会人になったのかな。
Rvizで同一形状のrobot modelを複数台表示する

マニピュレータをマスタースレーブ制御する際、Rvizでマスターとスレーブの2つのrobot modelを重ね合わせて表示したい。同一モデルを使用すると名前空間が衝突してしまうため、tf_prefixを用いて両方表示する方法を紹介する。
使用した環境
- Ubuntu 18.04
- ROS Melodic Morenia
- 現在(2021年7月31日)ROS Noetic Ninjemysではtf_prefixが廃止されていて使えない(後述)
動いている様子
半透明なモデルがマスターアーム、不透明なモデルがスレーブアームの姿勢を表示している。マスターアームにグリッパの情報がないためグリッパのモデルが表示されていないが、今回はグリッパ姿勢を表示する必要がないのでこのままにしとく。
Robot modelが表示されるまでの流れ
tf_prefixの使い方を話す前にrobot modelがRvizに表示されるまでの流れを説明する。Robot modelを表示する際はxacro、joint_state_publisher、robot_state_publisherを大体用いてる。例えば今回使用したマニピュレータ(Gen3 lite)の例↓
xacroのやること
xacroはURDFという形式でロボットの3Dモデルや関節配置、関節稼働範囲などロボットの情報が記述されたファイルを読み込むやつ。詳しくは↓
joint_state_publisherのやっていること
joint_state_publisherは関節位置(回転関節の場合関節角)を配信しているtopicの*/joint_statesをまとめてjoint_statesとして配信するやつ。*は大体ロボット名が含まれるので、joint_state_publisherのおかげでどんな名前のロボットでも気にせずjoint_statesを見ればロボットの関節位置がわかるようになる。
今回joint_state_publisherを使うとマスターもスレーブも関節の名前が同じなので関節位置の名前空間が衝突してしまう。これをなんとかしたい。
名前空間が衝突するイメージについては以前書いたこの記事が参考になるかも。
robot_state_publisherのやること
robot_state_publisherはrobot_descriptionとjoint_statesを受け取って各リンクの位置姿勢を計算してtfとして配信する。tfもjoint_statesと同様にマスターとスレーブでリンクの名前が被る。これもなんとかしたい。
tf_prefixの設定方法
書いたlaunchファイルがこんな感じ。
<launch> <!-- arguments --> <arg name="model" default="$(find kortex_description)/robots/gen3_lite_gen3_lite_2f.xacro"/> <!-- prameters --> <param name="robot_description" command="$(find xacro)/xacro $(arg model)"/> <group ns = "master_arm"> <node name="robot_state_publisher" pkg="robot_state_publisher" type="robot_state_publisher" > <param name="tf_prefix" value="master" /> <remap from="joint_states" to="/master_arm/joint_states" /> </node> </group> <group ns = "slave_arm"> <node name="robot_state_publisher" pkg="robot_state_publisher" type="robot_state_publisher" > <param name="tf_prefix" value="slave" /> <remap from="joint_states" to="/my_gen3_lite/joint_states" /> </node> </group> <node name="rviz" pkg="rviz" type="rviz" args="-d $(find master_arm_description)/config/urdf.rviz" required="true" /> <node pkg="tf2_ros" type="static_transform_publisher" name="base_links_tf" args="0 0 0 0 0 0 master/base_link slave/base_link" /> </launch>
マスターの関節角は/master_arm/joint_states、スレーブは/my_gen3_lite/joint_statesというtopic名で配信されている。remapを使うことで一つ目のrobot_state_publisherには/master_arm/joint_statesがjoint_statesというtopic名に見えてるし、二つ目は/my_gen3_lite/joint_statesがjoint_statesというtopic名に見えている。これで2つのロボットのjoint_statesを混ぜずにrobot_state_publisherに届けられる。
tf_prefixは計算したリンク位置姿勢のtfの前にそれぞれmasterとslaveという名前が着くように設定した。これでマスターとスレーブで同じリンク名でも、マスターのtfは最初にmasterとつくので名前でマスターとスレーブの見分けがつくようになった。
ちなみに最後のstatic_transform_publisherはマスターとスレーブの土台のリンクであるbase_linkの位置関係を設定している。0 0 0 0 0 0と設定したので重なって表示されているし、1 0 0 0 0 0と設定すればx軸方向に1ずらしてRvizに表示することができる。
Rvizの設定
RobotModelを2つ追加し、Robot Descriptionは2つとも同じrobot_descriptionを設定。TF Prefixはそれぞれmasterとslaveを設定することでマスターとスレーブそれぞれのtfを読み込んで表示するようになる。

tf_prefixの現状(解決済み)
というわけで今回みたいに同一形状のrobot modelを表示する際tf_prefixは便利なのだけど、ROS Noetic Ninjemys版のrobot_state_publisherでは廃止されてしまった。
そして現在復活させようと絶賛議論中だったりする。
かれこれ1年以上続いてるのだけどどうなるかな。
ROS Noetic Ninjemysでも使えるようになった
2021/12/15追記
めでたくバージョン1.15.2から使用できるようになったそうです。Tiryoh (id:tiryoh) さん教えていただきありがとうございます。
参考
Windowsのroslibpyが遅いときの対処方法

Windowsでroslibpyを使うとpublishの実行頻度と比べて実際にpublishされる頻度が異常に遅かった。調べたところ解決策があったのでメモ。
使用した環境
- OS: Windows 10
- roslibpy 1.2.1
reactor.timeoutの設定
コードに下記の2行を付け足すだけで解決。簡単で助かった。
from twisted.internet import reactor reactor.timeout = lambda : 0.0001
下記リンクにて対処方法が紹介されていました。詳しくはよく知らないけど、通信関係に使ってるライブラリ内で無駄な待機時間が発生してるみたい。今回はその待機時間を短く設定することで解決している。
roslibpyについて
インストール方法は公式サイトどおり。
$ sudo pip install roslibpy
サンプルコードは公式サイトでわかりやすく解説されていました。
ちなみにできたもの
VRChatからマニピュレータが動いた。これもちゃんとブログや動画にまとめたいな。
とんでもなく頭が悪い方法だけどVRChatからマニピュレータが動かせた。https://t.co/MXIpj8J1zQ pic.twitter.com/cvA71QzHV3
— クワマイ (@beet_lex) 2021年5月1日
社会人初仕事はJetson Nano MouseでスマホVR
ささやかなコンテンツですが就職して初めて表に出たお仕事です🙌 ブログは先輩に書いていただいて、僕はコード書きました。よかったらみんな見てねー。
— クワマイ (@beet_lex) 2021年4月28日
スマホVRといいつつ頭部運動を反映してないというVR元年の現代において大変素朴な仕上がりです。 https://t.co/6nK7EeDiru
移動型ロボットブログが更新されたでちゅう!
— マウス係長@アールティ (@rt_mouse) 2021年4月28日
「スマホVRでJetson Nano Mouseを操作してみよう」https://t.co/NVIllR6dxm
最近すっかり日記っぽい記事を書いてないなと思ったので軽率に記録を残す。
扱っているロボットが小型なので家に送ってもらって、ずっとリモートで作業してました。これがニューノーマルか。
本当にただただステレオカメラの映像をスマホに表示してるだけなんだけど、結構綺麗に立体視できちゃって普通に楽しかった。お仕事は終わったけど家を探検したり簡単なゲームとかしたいな。他の人とも遊びたい。世の中でJetson Nano Mouse持ってる人どれくらいいるんだろう。Jetson Nano Mouse集会とかあったら楽しそう。
最近思うのは人間って扱いが難しい道具も練習を重ねてめちゃくちゃすごいことができるわけだから、ロボットの操作も多少難しくても一生を捧げる覚悟で練習したらすごいことできそう。Jetson Nano Mouseは自由度少ないから、マニピュレータとか。テレプレゼンス系はよほどハイエンドでない限りフィードバックが乏しくて操作が難しくなりがちだけど、すごく練習して器用なことできたら芸として十分成立しそう。手術ロボットとか、重機とかすでにすごいし。
とはいえJetson Nano Mouse芸人として生涯を閉じる覚悟はないので今後も広く浅くふらふら遊んでいきたいな。このブログとかまさに何したいんだって感じの連続だし。